Муниципальное
казенное общеобразовательное учреждение
«Ванинская
средняя общеобразовательная школа»
Октябрьского
района Курской области
Итоговый
индивидуальный проект
Создание
сайта
по
подготовке к ОГЭ по русскому языку
Работу
выполнил
ученик
9 класса
Рудаков
Иван
2021
Содержание
Введение
Для успешного выполнения тестовых заданий
ОГЭ необходимы глубокие и прочные знания теории всего курса русского языка. Но
так как изучение этого предмета строится концентрическим способом в программах
начального и основного общего образования, то быстро найти необходимую
информацию бывает затруднительно. Это связано с тем, что один и тот же материал
представлен во всех учебниках с 1 по 9 класс, но с элементами усложнения, с
обогащением содержания.
А имеющиеся в Интернете сайты по
подготовке к ОГЭ в основном содержат контрольно-измерительные материалы и
предлагают провести в режиме онлайн проверку знаний и объективно оценить их
уровень.
Конечно, в продаже имеются печатные
сборники по подготовке к ОГЭ, которые наряду с тренировочными заданиями
содержат и теорию. Но стоят они дорого и имеют большой формат, что не всегда
удобно.
Поэтому я задумался над созданием такой
формы представления теоретического материала по русскому языку, которая была бы
всегда доступна и имела бы понятную навигацию. Этой формой я выбрал сайт.
Объект исследования: сайт по подготовке к
ОГЭ по русскому языку.
Предмет исследования: создание сайта.
Цель работы: разработать и создать сайт по
подготовке к ОГЭ по русскому языку.
Гипотеза: подготовка к ОГЭ по русскому
языку будет эффективной, если теоретический материал представить в виде сайта.
Задачи:
1. Проанализировать популярные в Интернете
сайты по подготовке к ОГЭ по русскому языку.
2. Определить макет и структуру сайта.
Создать шаблон сайта с определенным дизайном заголовка и страниц.
3. Наметить план, последовательность
деятельности.
4. Собрать, структурировать и обработать
материал для размещения на сайте.
5. Произвести наполнение сайта.
6. Опубликовать сайт в сети Интернет.
При разработке проекта использовались
следующие методы: анализ и синтез, сравнение, моделирование и классификация.
Теоретический материал для наполнения
сайта взят из сборника «ОГЭ. Русский язык. Отличный результат / Под ред. И.П.
Цыбулько. – М.: Издательство «Национальное образование». 2021».
Созданный сайт позволяет мобильно и
бесплатно использовать теоретический материал по русскому языку для подготовки
не только к ОГЭ, но и к ЕГЭ любому пользователю Интернета даже в режиме офлайн,
скачав необходимое на любой носитель информации.
ГЛАВА 1. АНАЛИЗ ПОПУЛЯРНЫХ САЙТОВ ПО
ПОДГОТОВКЕ К ОГЭ ПО РУССКОМУ ЯЗЫКУ
1.1. Сдам ГИА:
Решу ОГЭ
«Сдам ГИА: Решу ОГЭ» (https://rus-oge.sdamgia.ru/)-
самый популярный сайт, который первым выпадает в поисковой системе «Яндекс» на
запрос «подготовка к ОГЭ по русскому языку».
Это образовательный
портал для подготовки к экзаменам, в том числе, по русскому языку, — обучающая
система Дмитрия Гущина.
«Плюсы» сайта:
1) содержит тренировочные
варианты, обновляющиеся каждый месяц,
2) автоматическая
проверка заданий 2-8 с обоснованием ответа,
2) в каталоге можно
отфильтровать задания по темам / по типам.
«Минусы» сайта:
1) не организована
проверка заданий 1, 9.1 — 9.3 (с развернутым ответом),
2) нет теоретического материала.
1.2. Яндекс Репетитор
«Яндекс Репетитор»
(https://yandex.ru/tutor/oge/) содержит тестовые варианты и каталог заданий по
всем темам с ответами и разборами. Их
составляют эксперты, в том числе авторы «СтатГрада». Все задания аналогичны
тем, что будут использоваться на экзамене.

1) содержит перечень книг и учебников для подготовки к ОГЭ по русскому
языку,
2) каталог заданий ОГЭ обновляется каждую неделю.
«Минусы» сайта:
1) не организована
проверка заданий 1, 9.1 — 9.3 (с развернутым ответом),
2) нет теоретического
материала,
3) нет возможности прослушать текст изложения.
1.3. ЕГЭ – студия
«ЕГЭ – студия» (https://ege-study.ru/ru/oge/materialy/russkij-yazyk/)
содержит, в том числе, материалы для подготовки к ОГЭ по русскому языку
«Плюсы»
сайта:
1) содержит перечень книг и учебников, справочников и пособий для
подготовки к ОГЭ по русскому языку,
2) прописан подробный алгоритм написания сжатого изложения по
прослушанному тексту.
«Минусы» сайта:
1) из заданий содержит
только демоверсию,
2) нет теоретического
материала.
1.4. Незнайка
«Незнайка» (https://neznaika.info/oge/rus_oge/)
– еще один сайт подготовки к ОГЭ по русскому языку.
«Плюсы» сайта:
1) при нажатии какого-либо варианта начинается отсчет времени
выполнения,
2) есть возможность скачать задания,
3) организована автоматическая проверка с разбором ответа.
«Минусы» сайта:
1)
Представленная теория в формате видео платная.
1.5. 4ЕГЭ
Сайт «4ЕГЭ» (https://4ege.ru/gia-po-russkomu-jazyku/60240-spravochnik-dlja-podgotovki-k-oge-po-russkomu-jazyku.html)
также предлагает подготовку к ОГЭ по русскому языку.
«Плюсы» сайта:
1) справочник содержит теоретический материал для выполнения заданий
2-8 ОГЭ по русскому языку,
2)
имеет свое приложение на Android,
3)
есть свой сервис для проведения тестирования.
«Минусы»
сайта:
1) сервис
для проведения тестирования блокируется провайдером «Ростелеком»,
2) нет
теоретического материала по заданиям 1, 9.1 – 9.3.
Большинство
проанализированных мной сайтов по подготовке к ОГЭ по русскому языку не
содержат теоретического материала по данному предмету.
ГЛАВА 2. СОЗДАНИЕ
САЙТА
2.1. Определение вида
сайта и его структуры
Сайт
— система электронных документов (файлов данных и кода) частного лица или
организации в компьютерной сети под общим адресом (доменным именем или
IP-адресом). На сайт можно выкладывать: файлы, текстовые документы, приложения
и т.д.
Виды
сайтов:
• Персональные
сайты или персональные страницы
• Личные
блоги
• Сайты-галереи
• Официальные
сайты компаний
• Тематические
сайты
• Сайты-каталоги
• Сайты
Интернет-магазины
• Промо-сайты
• Новостные
сайты
• Сайты-порталы
• Контент-проекты.
Я
буду создавать тематический сайт.
Тематический
сайт – это web – ресурс, посвященный какой-то одной теме. Обычно, тематический
сайт – это достаточно большой виртуальный массив информации, своего рода,
специализированный тематический журнал, в котором авторы сайта рассматривают
избранную ими тему достаточно подробно и разносторонне. Объем тематического
сайта – от 20 страниц и более (чем больше, тем лучше).
Страницы
сайтов — это набор текстовых файлов, размеченных на языке HTML. Эти файлы,
будучи загруженными посетителем на его компьютер, понимаются и обрабатываются
браузером и выводятся на средство отображения пользователя (монитор, экран ПК,
принтер или синтезатор речи). Язык HTML позволяет форматировать текст,
различать в нём функциональные элементы, создавать гипертекстовые ссылки
(гиперссылки) и вставлять в отображаемую страницу изображения, звукозаписи и
другие мультимедийные элементы. Отображение страницы можно изменить добавлением
стилей на языке CSS, что позволяет централизовать в определенном файле все элементы
форматирования (размер и цвет заглавных букв 2-го уровня, размер и вид блока
вставки и другое) или сценариев на языке JavaScript, с помощью которого имеется
возможность просматривать страницы с событиями или действиями.
Страницы
сайтов могут быть простым статичным набором файлов или создаваться специальной
компьютерной программой на сервере. Она может быть либо сделана на заказ для
отдельного сайта, либо быть готовым продуктом, рассчитанным на некоторый класс
сайтов. Некоторые из них могут обеспечить владельцу сайта возможность гибкой
настройки структурирования и вывода информации на веб-сайте. Такие управляющие
программы называются системами управления содержимым (CMS).
Сайты
могут содержать подразделы, ориентированные целиком на ту или иную аудиторию. В
этом случае такие разделы называют версиями сайта. Аудитория может различаться
по виду используемого оборудования, по используемому языку аудитории. К
примеру, известны так называемые мобильные версии сайта, предназначенные для
работы с ними с использованием смартфона. Сайты могут иметь языковые версии
(русскоязычная, англоязычная и другие).
По
технологическим особенностям создания и отображения сайты различаются:
По
технологии отображения
• Статические
— состоящие из статичных html (htm, dhtml) страниц, составляющих единое целое.
Пользователю выдаются файлы в том виде, в котором они хранятся на сервере.
• Динамические
— состоящие из динамичных html (htm, dhtml) страниц-шаблонов, информации,
скриптов и прочего в виде отдельных файлов. Содержимое генерируется по запросу
специальными скриптами (программами) на основе других данных из любого
источника.
• Сайты,
созданные с применением так называемых Flash-технологий, когда весь сайт
располагается на одной веб-странице, предназначенной исключительно для загрузки
Flash-файла, а вся навигация и контент реализованы в самом Flash-ролике.
2.2.
Разработка дизайна и вёрстка
Веб-дизайнер
определяет, каким образом конечный потребитель будет получать доступ к
информации и услугам сайта — то есть, занимается непосредственно разработкой
пользовательского интерфейса. В большинстве случаев страницы включают в себя
графические элементы. Их подготовкой занимаются художники, иллюстраторы,
фотографы, технические дизайнеры, шрифтовики, и т.д. Готовые шаблоны
показываются заказчику. В этот момент страницы ещё не могут содержать конечного
наполнения (это в обязанности дизайнера не входит). Чтобы макеты выглядели
более наглядно, в них помещается произвольное содержимое. На сленге дизайнеров
такое содержимое называется рыбой. Если заказчик удовлетворён внешним видом
шаблонов, то наступает следующая фаза разработки — вёрстка страниц сайта.
Верстальщик
получает макеты шаблонов в виде простых изображений (например, в формате JPEG
или PNG), либо разбитых по слоям (например, в PSD или AI). Его задача —
получить из этих графических макетов гипертекстовые веб-страницы с
подготовленными для интернета изображениями.
Одним
из сложных моментов в работе верстальщика является обеспечение совместимости со
множеством браузеров — программами для просмотра веб-страниц (так называемая
кроссбраузерность). Браузеры могут одни и те же элементы разметки или правила
CSS интерпретировать по-своему, в результате чего некоторые пользователи могут
увидеть содержимое не так, как задумывал дизайнер и ожидает увидеть заказчик.
Когда верстальщик убедится, что большинство браузеров одинаково отображают
готовые шаблоны, наступает следующая фаза разработки — веб-программирование.
К
программистам поступают готовые шаблоны страниц и указания дизайнеров по работе
и организации элементов сайта. Программист создаёт программную основу сайта,
делая её с нуля, используя фреймворк или CMS. Выбор языка программирования в
данном случае — вопрос непринципиальный.
После
того, как сайт готов к эксплуатации, наступает следующая фаза — наполнение
сайта информацией.
После
наполнения сайт публикуют в сети Интернет.
2.3.
Конструирование сайта в Tilda
Существует
множество средств для создания web-сайтов, но лишь некоторые из них способны
предоставить разработчикам инструменты для решения подавляющего большинства
стоящих перед ним задач. Я выбрал конструктор сайтов Tilda.cc. Он позволяет по тарифному плану Free бесплатно создать 1 проект с 50 страницами сайта. Это удобная и
многофункциональная площадка для разработки сайтов разной тематики, как по
шаблону, так и по собственному дизайну.
Этапы
работы:
1. Регистрация на сайте Tilda.cc
2. Выбор шаблона
3. Создание главной страницы
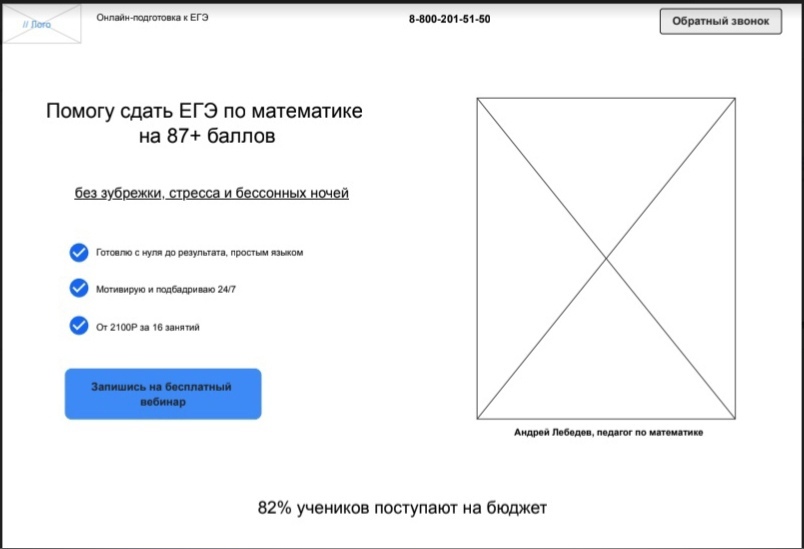
На главной
странице я использовал слоган «Русский на «отлично»!» и фотографии, сделанные в
нашей школе.

Под информацией о
назначении сайта расположена кнопка перехода на следующую страницу.
4. Создание дополнительной
страницы
Дополнительная
страница содержит краткое пояснение по каждому из 9 заданий ОГЭ по русскому
языку и ссылки на рекомендации по выполнению этих заданий.
5. Загрузка информации на Яндекс
Диск
На
Яндекс Диск я загрузил рекомендации по выполнению заданий в формате Word. По желанию их можно скачать или
просмотреть.
6. Публикация сайта
Созданный
сайт опубликован в Интернете по адресу: http://russkiyna5.tilda.ws
Заключение
В ходе работы над проектом были решены следующие задачи:
1. Проанализированы
популярные в Интернете сайты по подготовке к ОГЭ по русскому языку.
2. Определены макет и структуру сайта.
Создан шаблон сайта с определенным дизайном заголовка и страниц.
3. Намечен план, последовательность
деятельности.
4. Собран, структурирован и обработан
материал для размещения на сайте.
5. Произведено наполнение сайта.
6. Опубликован сайт в сети Интернет.
Таким образом, цель проекта по разработке и
созданию сайта по подготовке к ОГЭ по русскому языку достигнута.
Изученная технология создания сайта может
быть использована мной в дальнейшем для реализации других проектов, ведения
личной страницы или сайтов по интересам.
Литература
1. ОГЭ.
Русский язык. Отличный результат / Под ред. И.П. Цыбулько. – М.: Издательство
«Национальное образование». 2021
Паспорт проекта
Автор проекта Рудаков Иван
Тема проекта Создание сайта по подготовке к ОГЭ по русскому языку
Цель разработать и создать сайт по подготовке к ОГЭ по русскому языку
Основополагающий вопрос подготовка к ОГЭ по русскому языку будет эффективной, если
теоретический материал представить в виде сайта
Продукт сайт
Этапы работы над проектом
|
Этапы |
Сроки |
Результат |
|
определение темы и цели проекта |
октябрь |
определена тема проекта, поставлена цель |
|
встреча с руководителем проекта |
октябрь |
обсуждена тема, определены задачи |
|
консультации с руководителем |
в течение всего срока работы над проектом |
исправлены недочеты |
|
составление плана работы |
октябрь |
составлен план работы |
|
поиск информации работа с информацией |
ноябрь |
изучены сайты со схожей тематикой |
|
структурирование информации |
ноябрь |
структурирован и обработан в нужный формат материал для |
|
создание продукта |
декабрь-март |
определен макет сайта, создан шаблон, наполнен материалом, |
|
составление текста выступления |
март |
составлен текст выступления, подготовлена презентация |
|
репетиция (подготовка к защите) |
апрель |
отрепетировано выступление |
|
защита проекта |
апрель |
проект защищен |
Выводы
1.
С помощью бесплатного конструктора
сайтов «Tilda» можно создать сайт
любого вида.
2. Изученная
технология создания сайта может быть использована мной в дальнейшем для
реализации других проектов, ведения личной страницы или сайтов по интересам.
Использованная литература
1. ОГЭ.
Русский язык. Отличный результат / Под ред. И.П. Цыбулько. – М.: Издательство
«Национальное образование». 2021
Заявление на
разработку индивидуального проекта
Директору МКОУ «Ванинская
средняя общеобразовательная школа»
Шевченко Т.Л.
обучающегося __ класса
__________________________
ФИО
заявление.
Прошу
Вас утвердить выбранный мною для разработки итоговый индивидуальный проект и
руководителя.
Тема проекта:
______________________________________________________________
Руководитель проекта:
______________________________________________________________
Консультанты проекта:
_____________________________________________________________
__________ ______________
дата подпись
Проектная работа
на тему: «Создание on—line тренажёра для индивидуальной подготовки
к ГИА с помощью сайта Learningapps.org»
Автор:
Махнёв Д.,
ученик 10 класса
Руководитель:
Макарова
Ольга Вячеславовна,
учитель математики
Ижевск, 2017
Оглавление
|
Введение |
3 |
|
Глава 1. Сайт Learningapps.org |
|
|
1.1 Знакомство с сайтом |
4 |
|
1.2 История создания сайта |
4 |
|
1.3 Шаблоны для обучения |
5 |
|
1.4 Работа с LearningApps |
6 |
|
1.5 Особенности работы с LearningApps |
7 |
|
1.6 Плюсы сервиса |
8 |
|
Глава 2. Экспериментальная часть |
|
|
2.1 Поиск необходимой информации, знаний для проведения исследования |
9 |
|
2.2 Описание этапов проведения исследования |
10 |
|
2.3 Задания для тренажёра |
10 |
|
2.4 Исследовательская работа |
10 |
|
Заключение |
|
|
Результаты исследования, их значимость |
11 |
|
Выводы. Перспективы |
11 |
|
Список использованных информационных источников |
12 |
|
Приложения |
|
|
Приложение 1 |
13 |
|
Приложение 2 |
14 |
|
Приложение 3 |
15 |
|
Приложение 4 |
16 |
Введение
Вопросы подготовки к государственной итоговой аттестации волнуют многих. И каждый желает, как можно лучше подготовиться к сдаче экзамена. Причем этот вопрос интересует не только самих учащихся, но и учителей.
Актуальность и проблема исследования
Залогом успеха на экзамене является систематическая подготовка учащихся. Современные интернет ресурсы предлагают различные формы самостоятельной подготовки ученика к выпускному экзамену: видео – уроки, различные виды тестов, в том числе и в режиме online. На мой взгляд, на сайте Learningapps.org применяются следующие подходы:
1. Нестандартный прием, непривычный способ работы с текстом, словом, языковым материалом вызывает серьезный устойчивый интерес со стороны учащихся повышает мотивацию.
2. Решается задача формирования способности преобразования, сохранения и передачи информации.
3. Практическая ориентированность данной работы, перенос акцентов с «учу, чтобы знать» на «изучаю для того, чтобы использовать в реальной деятельности». Создаваемые ребятами и учителями интерактивные задания используются на уроках, транслируются на персональном сайте учителя.
В качестве гипотезы предположу, что с помощью сайта Learningapps.org и создания on-line тренажёра можно эффективно подготовиться к сдаче экзамена по математике, а также и другим предметам.
Цель: создать универсальный тренажер для решения типовых заданий по математике.
Задачи:
ознакомиться с сайтом Learningapps.org;
подобрать задания к тренажёру;
создать программу тренажера;
апробировать эффективность ресурса в опыте учащихся и педагогов.
Глава 1. Сайт Learningapps.org
-
Знакомство с сайтом
Сайт LearningApps.org является приложением Web 2.0 для поддержки обучения и процесса преподавания с помощью интерактивных модулей. Существующие модули могут быть непосредственно включены в содержание обучения, а также их можно изменять или создавать в оперативном режиме. Целью является также собрание интерактивных блоков и возможность сделать их общедоступным. Такие блоки (так называемые приложения или упражнения) не включены по этой причине ни в какие программы или конкретные сценарии. Они имеют свою ценность, а именно интерактивность. Скриншот сайта представлен на рис. 1.
Рис. 1 Скриншот главной страницы сайта LearningApps.org
1.2 История создания сайта
LearningApps создавался в 2009-2012 в рамках научно-исследовательского проекта Педагогического колледжа в Берне (Michael Hielscher, Werner Hartmann), совместно с Johannes Gutenberg-Universität Mainz (Franz Rothlauf) и t). Проектная идея и техническая реализация восходит к Plattform ProgrammingWiki (Christian Wagenknecht, Michael Hielscher). В ноябре 2014 LearningApps был удостоен «Pädi 2014» в номинации «специальный приз». В 2015 сайт LearningApps был основан для интерактивных учебных модулей в качестве носителя предложения.
1.3 Шаблоны для создания упражнений
Сайт предлагает более двадцати шаблонов для учебных модулей.
Задачи шаблонов можно разделить на восемь групп:

Найти пару |
Ввод текста |
|
Классификация |
Сортировка картинок |
|
Хронологическая линейка |

Викторина с выбором правильного ответа |
|
Простой порядок |
|
1.4 Работа с LearningApps
Сервис довольно прост для самостоятельного освоения. Имеется огромная коллекция готовых упражнений, которые классифицированы по различным предметам. Скриншот готовых упражнений представлен на рис. 2. Можно познакомиться с приложениями, отсортировав их, например, по оценке пользователей, сначала вам покажутся те упражнения, которые получили более высокую оценку. Если вы зарегистрируетесь на сайте, то можете создавать и свои упражнения, подобные имеющимся. Для этого под каждым упражнением есть кнопка «Создать подобное приложение». Все созданные вами приложения, а также упражнения, выбранные вами из готовых, сохраняются в личном кабинете (кнопка «Мои приложения»). Наилучшим вариантом использования таких упражнений на уроке является наличие компьютеров у детей или интерактивной доски (приставки) в классе
Рис. 2 Скриншот готовых упражнений
1.5 Особенности работы с LearningApps
1. При работе с сервисом можно переключиться на русский язык в правом верхнем углу, щёлкнув по флажку.
2. Задания можно создавать и редактировать в режиме онлайн, используя различные шаблоны.
3. На сайте можно выбрать категорию: «Человек и окружающая среда», «История», «Искусство», «География», «Биология», «Математика» и другие, а также «Все категории»
4. Можно получить ссылку для отправки по электронной почте или код для встраивания в блог или сайт, и на Вики-страницу.
5.Сервис интересен не только применением разных шаблонов, всевозможных типов интеллектуальных интерактивных заданий, но и тем, что можно создать аккаунт для своих учеников, студентов.
LearningApps.org позволяет удобно и легко создавать электронные интерактивные упражнения. Широта возможностей, удобство навигации, простота в использовании. При желании любой учитель, имеющий самые минимальные навыки работы с ИКТ, может создать свой ресурс – небольшое упражнение для объяснения нового материала, для закрепления, тренинга, контроля. Сами создатели сервиса — Центр Педагогического колледжа информатики образования PH Bern в сотрудничестве с университетом г. Майнц и Университетом города Циттау / Герлиц – характеризуют этот сервис так: LearningApps.org является приложением Web 2.0 для поддержки обучения и процесса преподавания с помощью интерактивных модулей. Существующие модули могут быть непосредственно включены в содержание обучения, а также их можно изменять или создавать в оперативном режиме. Целью является также собрание интерактивных блоков и возможность сделать их общедоступным. Такие блоки (так называемые приложения или упражнения) не включены по этой причине ни в какие программы или конкретные сценарии. Также сервис помогает организовать работу коллектива учащихся, выстроить индивидуальные траектории изучения учебных курсов, создать свой собственный банк учебных материалов. На сайте представлено более 30 различных интерактивных видов упражнений, 5 из них в форме игры для 2 – 4 участников. Есть русскоязычная версия сайта. Все задания выполнены в одном варианте.
1.6 Плюсы сервиса
1. Бесплатный;
2. Русскоязычный интерфейс;
3. Быстрота создания интерактива;
4. Моментальная проверка правильности выполнения задания;
5. Возможность встраивания задания на html-страницу;
6. Многие шаблоны поддерживают работу с картинками, звуком и видео;
7. Содержит большую коллекцию уже созданных другими учителями упражнений;
8. Возможен поиск упражнений по категориям (по предметам);
9. Постоянно развивается;
10. Возможность обмена интерактивными заданиям.
Глава 2. Экспериментальная часть
2.1 Поиск необходимой информации, знаний для проведения исследования.
Весь необходимый материал для создания тренажёра подготовки к ОГЭ (ЕГЭ) я буду брать с сайта fipi.ru. Скриншот сайта представлен на рис. 3.
Рис. 3 Скриншот главной страницы готовых упражнений сайта fipi.ru
Fipi.ru – это Федеральный Институт Педагогических Измерений. Данный институт педагогических измерений занимается разработкой заданий по подготовке к экзаменам для выпускников 9, 11 классов по всем предметам. Подобные вопросы будут включаться и в самих выпускных экзаменах в форме ЕГЭ и ОГЭ. Скриншот открытого банка заданий представлен на рис. 4.
Рис. 4 Скриншот открытого банка заданий с сайта fipi.ru
2.2 Описание этапов проведения исследования
1. Подобрать задания к тренажёру из сайта fipi.ru
2. Создать программу тренажера.
3. Апробировать эффективность ресурса в опыте учащихся и педагогов.
4. Опросить учащихся и педагогов.
5. Подвести итоги.
2.3 Задания для тренажёра
Задания для тренажёра я буду брать по таким темам, как:
1. Утверждения по геометрии http://learningapps.org/display?v=p0cxhbunc17
(см. Приложение 2).
2. Графики и их функции http://learningapps.org/display?v=p5u1q6kha17
(см. Приложение 3).
3. Простейшие алгебраические вычисления http://learningapps.org/display?v=p3ihrqymk17 (см. Приложение 4).
2.4 Исследовательская работа
Для того, чтобы показать актуальность своей программы и доказать свою гипотезу, я после создания программы провел исследование. Оно заключалось в следующем: мои одноклассники попробовали поработать с моим тренажёром. Они работали с уже готовыми тестовыми заданиями. А также пробовали создавать свои тесты. После этого они высказали свое мнение, ответив на следующие вопросы:
1. Удобно ли вам работать с данной программой?
2. Лучше тренироваться с помощью программы или учителя?
3. Если в этой программе недостатки на ваш взгляд?
4. Хотели бы вы работать на уроках с данной программой?
Результаты опроса представлены в приложении (см. Приложение 1).
Заключение
Работая с сайтом, учителем были получены статистические результаты о работе учащихся в своём личном кабинете на сайте.
Согласно полученным данным, большинству учеников было удобно работать с данной программой, не нашли никаких недостатков на их взгляд, и они хотели бы использовать ее на уроках. Но для тренировки считают важным и помощь учителя, и программы в одинаковой степени (см. Приложение 1).
Цель моей работы создать универсальный тренажер для решения типовых заданий для подготовки к экзаменам. Я предлагаю свой вариант программы — тренажера для подготовки ОГЭ (ЕГЭ), и считаю, что удобство работы с тренажером я доказал своим исследованием.
Список использованных информационных ресурсов:
1. LearningApps.org — приложение Web 2.0 для поддержки обучения и процесса преподавания с помощью интерактивных модулей. http://learningapps.org
2.Федеральный институт педагогических измерений (ФИПИ). http://www.fipi.ru/content/otkrytyy—bank—zadaniy—oge
3.Википедия — универсальная интернет-энциклопедия. https://de.wikipedia.org/wiki/LearningApps
Приложения
Приложение 1. Результаты ответов на вопросы к учащимся по тренажёру.
Приложение 2. Пример тренажёра по утверждениям.
Приложение 3. Пример тренажёра функции и их графики.
Приложение 4. Пример тренажёра по алгебраическим вычислениям.
Автор материала: Д. Махнев (10 класс)
Муниципальное бюджетное образовательное учреждение средняя общеобразовательная школа №1 города Туймазы Республики Башкортостан
Секция — физико-математические науки (физика, математика, информатика)
Название работы — «Создание web-сайта для подготовки к ЕГЭ по математике на основе технологий дистанционного обучения».
Казакова Ольга Ильинична
В прошлом учебном году на базе нашей школы (МБОУ СОШ №1 г.Туймазы) были введены 10-11 классы вечерней школы с заочной формой обучения, что привело к пересмотру подачи теоретического и практического материала.
Вечерняя школа — это место, где подростки, работающие юноши и девушки, демобилизованные из рядов Российской армии солдаты, молодежь, бросившая в своё время по различным причинам общеобразовательные дневные школы, лицеи, колледжи, техникумы могут получить полное среднее образование. Так как я являюсь заместителем директора по УВР в вечерней школе и учителем математики, то у меня возникла проблема как подготовить моих выпускников к итоговой аттестации.
Моё выступление – это попытка начала работы над созданием индивидуальной образовательной траектории учащихся. Одним из приоритетных направлений развития образовательной системы Российской Федерации выступает внедрение моделей непрерывного образования, обеспечивающего каждому человеку возможность формирования индивидуальной образовательной траектории для дальнейшего профессионального, карьерного и личностного роста, а для этого надо успешно сдать ЕГЭ, аттестат, поступить в высшее учебное заведение или продолжить обучение в училищах и колледжах. Созданный мною web-сайт начало разработки дистанционного обучения учащихся 10-11 классов вечерней школы с заочной формой обучения и экстернат.
Сказанное выше обусловило актуальность проблемы исследования, которая сформулирована следующим образом: как обеспечить эффективность занятий по подготовке к ЕГЭ по математике и была определена тема настоящего исследования — «Создание Web-сайта для подготовке к ЕГЭ по математике на основе технологий дистанционного обучения».
Объект исследования -сбор и систематизация интернет источников по подготовке к егэ по математике.
Предмет исследования — создание сайта для организации самостоятельной образовательной деятельности учащихся-заочников и экстернат.
Цель исследования: разработать модель организации самостоятельной образовательной деятельности учащихся на основе технологий дистанционного обучения, осуществление которой позволит обеспечить достижение высокого уровня самостоятельности в овладении профессией учителя, и выявить условия, обеспечивающие эффективность ее реализации
Гипотеза исследования. Если при организации занятий по подготовке к ЕГЭ по математике с помощью web-сайта органично синтезировать достоинства обучения в обычном школьном классе с преимуществами информационно-коммуникационных технологий, определить структуру виртуальных занятий, обеспечить действенную мотивацию работы учащихся, их консультирование по вопросам контролируемого ЕГЭ содержания и видам математической деятельности, а также педагогическую поддержку самостоятельного выполнения подготовительных заданий, то это позволит повысить готовность выпускников вечерних школ к итоговой аттестации.
Основные задачи:
1.Обосновать необходимость и целесообразность использования информационно-коммуникационных технологий при подготовке школьников к ЕГЭ по математике в условиях данного социума.
2.Создать основы методического обеспечения занятий по подготовке к ЕГЭ по математике.
3. Выявить место и роль технологий дистанционного обучения учащихся-заочников.
4. Подготовить учащихся к экзаменам в форме ЕГЭ, что позволит учителю выявить оставшиеся пробелы и скорректировать, если имеется необходимость, организацию повторения, а обучающимся определить уровень своих знаний и соответствие этих знаний своим притязаниям.
5.Экспериментально проверить эффективность разработанных организационных и методических основ проведения занятий по подготовке к ЕГЭ с помощью web-сайта.
Экспериментально проверить эффективность разработанных организационных и методических основ проведения занятий по подготовке к ЕГЭ с помощью web-сайта пока не целесообразно, так как данный процесс еще в стадии разработки и результаты нынешнего ЕГЭ по математике будут первыми итогами этой части работы. Я буду продолжать работу с сайтом и анализировать полученные показатели, а в дальнейшем я планирую полностью перейти на дистанционное обучение в межсессионное время с учащимися вечерней школы с заочной формой обучения.
Материалы на данной страницы взяты из открытых истончиков либо размещены пользователем в соответствии с договором-офертой сайта. Вы можете сообщить о нарушении.
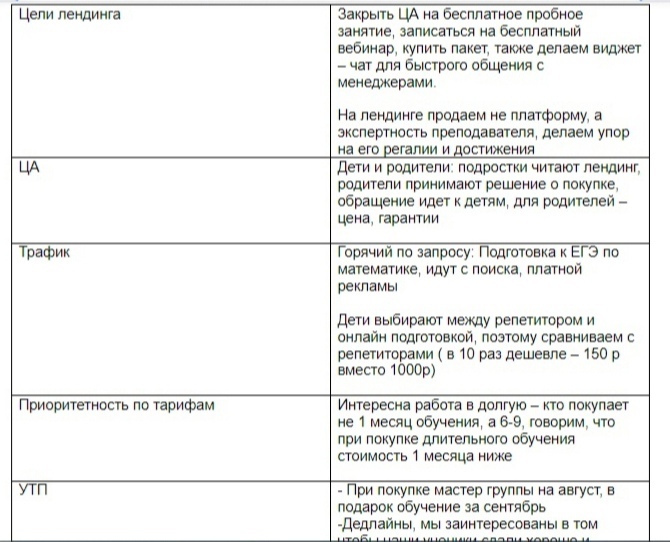
Задача: разработать лендинг онлайн-школы для подготовки к ЕГЭ под теплую и горячую аудитории. Нужно было сделать яркий дизайн сайта на тильде с интересной анимацией.
Этапы:
- Первоначальное интервью;
- Маркетинговые исследования;
- Создание прототипа;
- Визуальный анализ конкурентов;
- Отрисовка дизайна;
- Верстка сайта;
- Результаты сотрудничества.
Срок разработки: 10 дней.
Этап № 1 — Знакомство и обсуждение процесса работ
Разработку лендинга на тильда мы всегда начинаем со знакомства с командой заказчика, обсуждения проекта, определяемся с целями и задачами. Обозначаем сроки реализации проекта, а так же каждого этапа в частности.
На этом этапе заказчик предоставил нам свои исследования по целевой аудитории и конкурентам. Рассказал, как они привлекают себе учеников и что хотят улучшить в своей маркетинговой стратегии, и поделился ожиданиями от будущего сайта.
Этап № 2 — Маркетинговый анализ
1. Анализ целевой аудитории онлайн школы
- Текущих клиентов онлайн-школы;
- Учеников, которые уже прошли обучение и сдали экзамены;
- Сайты отзовики;
- Форумы, где общается целевая аудитория;
- Отзывы в социальных сетях прямых и косвенных конкурентов;
- Социальные сети нашего заказчика (ВК, inst, Youtube).
Мы сразу выделили два четких сегмента: сами выпускники и их родители.
Мы изучили:
- Критерии выбора курсов у родителей;
- Критерии выбора у учеников;
- Возражения родителей;
- Возражения учеников;
- Цели обучения («хоть бы сдать ЕГЭ»/сдать на высокий балл и поступить туда, куда хочет);
- Страхи родителей;
- Ожидания учеников от курса;
- Ожидания родителей от курсов;
- Основные и часто задаваемые вопросы.
Так же мы решили изучить целевую аудиторию частных репетиторов, так как на рынке подготовки к ЕГЭ они борются за одних покупателей.
Так как компания активно занимается контент-маркетингом, который генерируют теплые и горячие заявки, было принято решение делать лендинг онлайн-школы под эти сегменты.
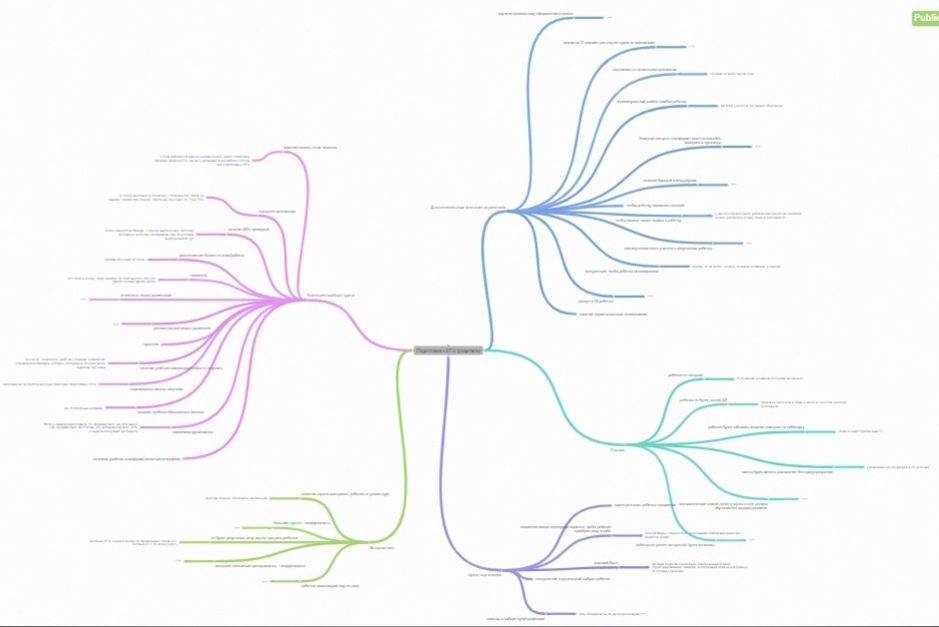
Результатом этого этапа маркетинговых исследований стала майнд-карта, в которой были расписаны все вышеперечисленные факторы принятия решений и предложения, как их отрабатывать на landing page и в контенте в соц.сетях.
Анализ конкурентов на этом проекте мы не проводили, так как заказчик предоставил подробный и качественный материал по конкурентам.
3.Анализ компании
Изучив целевую аудиторию и проанализировав информацию по конкурентам, мы решили провести интервью с маркетологом проекта и руководителем. Подготовили бриф на 39 вопросов и пообщались с каждым.
В результате определились, под какие сегменты целевой аудитории делаем сайт, на каком этапе маркетинговой воронки будет использоваться сайт, и что будет дальше с людьми, которые оставят заявку.
Важно было определиться, что это не просто одностраничный сайт на тильде под рекламу из яндекса или гугла, это посадочная страница, на которую попадают люди, которые прошли уже часть воронки, которые знают компанию, знают спикера и знают услугу. Их просто нужно дожать.
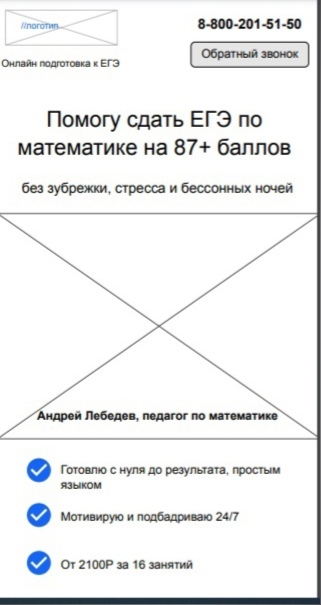
Этап № 3 — Создание структуры продающего лендинга для онлайн школы
Следующим этапом в разработке лендинга для онлайн-школы по подготовке к ЕГЭ у нас идет создание прототипа сайта на тильде.
Проанализировав всю собранную нами информацию по целевой аудитории, конкурентам и компании, мы уже четко понимали, что и как нужно писать на посадочной странице.
- Подготовили 2 варианта оффера для тестирования;
- Для каждой кнопки придумали по 2−3 варианта текста и подводки;
- Продумали порядок смысловых блоков;
- Написали текст для всего landing page;
- Разработали варианты pop-up для каждого целевого действия;
- Подготовили прототипы десктопной и мобильной версий.
Этап № 4 — Подготовка дизайн-концепции лендинга онлайн-школы
Этот этап начинается у нас с визуального анализа конкурентов. Заказчик предоставил нам все сайты своих конкурентов. Пообщавшись с маркетологом заказчика, мы составили таблицу референсов, в которой подробно было расписано, что нравится в сайте конкурента, а что нет.
На основе этой таблицы мы собрали еще одну базу референсов уже не по нише, а по дизайну и функционалу сайта.
Мы подготовили 2 дизайн-концепции на выбор, одна была яркая с различными анимациями, а вторая более сдержанная.
Победил яркий вариант.
Этап № 5 — Адаптивная верстка сайта онлайн школы на тильде
Завершив отрисовку дизайна, мы приступили к процессу верстки. Полностью реализовали все задуманное по анимациям, подключили все формы, настроили оповещение о заявках на почту менеджерам. Проверили на работоспособность сайт, все формы захвата контактов, pop-up окна и отображение на разных устройствах.
Результат сотрудничества
1. Разработали лендинг онлайн-школы за 10 рабочих дней — https://mg.daibob.ru;
2. Сайт попал в подборку лучших сайтов на Тильде;
3. Конверсия лендинга — 15%, в некоторые дни конверсия достигала 25−30 процентов;
4. Сайт окупился в первый месяц;
5. Настройкой рекламы занималась сторона заказчика.
Запомнился этот проект тем, что сначала на сайте были формы захвата контактов, и потом отдел продаж уже обрабатывал эти заявки.
НО!
Через несколько дней отдел продаж забил тревогу, а-ля не успеваем, зашиваемся! Останавливать рекламу ребята не хотели, поэтому было решено с посадочной страницы переводить людей на рассылки и там уже обрабатывать.
После такого успеха, мы подготовили для заказчика лендинги по аналогичной структуре для других предметов: обществознание, физика, биология, русский язык, химия и история.
Вебинары для школьников
Я живу в Ростове-на-Дону, учусь в Южном Федеральном Университете на втором курсе на факультете социологии. В 17 лет я создал онлайн-проект – школу подготовки к ЕГЭ. Идея пришла, когда я сам учился в 11 классе. Я понял, что существующие методы подготовки не очень мне интересны и малоэффективны. И я решил придумать что-то более завлекающее для молодежи, более полезное и результативное. Самый удобный формат – это вебинары, когда человек может пройти занятие в любое удобное ему время и из любой точки. И при этом подача информации будет интересной.
Набрал баллы – получил конфеты
Это как занятия с репетитором. Человек заходит на сайт. Там он видит преподавателя, презентацию и чат. Преподаватель в ходе урока максимально интересно объясняет материал. Преподаватели – это студенты второго-третьего курсов. И еще у каждого ученика есть личный наставник. Это личный помощник, который сам сдал ЕГЭ на высокие баллы, от 85 и больше. Эта вакансия очень желанная, поэтому у нас проходит строгий отбор. В общем, кандидатов было больше 1000, сейчас работает около 15 человек. При отборе оценивались знания и умение доносить информацию. Если тема не понятна, остались вопросы, то можно написать своему наставнику – и он поможет.
Также есть домашние задания, а еще система поощрительных баллов: кто собирает по предмету больше баллов — тот получает приз. Чем больше правильных заданий будет, тем больше баллов. В основном это скидки на наши курсы. Но по некоторым предметам мы высылаем подарки по почте – например, сладости. Подготовиться можно по любому предмету, кроме географии. Потому что этот предмет пока не очень интересен с точки зрения бизнеса – мало кто выбирает его для ЕГЭ. Но потом подключим и географию.
Инвестиции из карманных денег
Первоначальные инвестиции – около 20 тысяч рублей – я взял из своего кармана. Эти деньги я накопил из того, что мне давали родители. На начальном этапе были проблемы с юридическим оформлением. Но потом мы открыли юридическое лицо. Правда, сейчас поняли, что очень много заморочек с бухгалтерией, с налогами. И поэтому хотим перейти на ИП.
Когда мы только запускались, у нас был первый марафон по русскому языку, собравший 10 участников. И все они сдали ЕГЭ на 80+ баллов. На следующий год, когда мы запустили и другие курсы, то накосячили и не подсчитали эти результаты. Но в этом году, конечно, соберем аналитику.
Учитель поет песни
Технически все устроено очень просто. Сайт размещается на обычном конструкторе – я его сделал сам. Для организации уроков используем «чужую» платформу – платим каждый месяц за аренду в районе 10 тысяч рублей.
Преподавателей искали разными способами – некоторых через знакомых, некоторых через рекламу. Собеседования как такового нет. Мы просим человека провести тестовое онлайн-занятие. И сразу становится все понятно. Первое, на что я смотрю – это подача материала. Она должна быть интересной. Потому что вести занятия в онлайн-форме сложнее. Я видел очень много хороших преподавателей, у которых не получалось завлечь аудиторию в онлайне. Потому что у ученика есть множество отвлекающих факторов. И за его внимание надо постоянно бороться.
Мы знаем, что наши основные конкуренты – это не репетиторы и школа, а какая-нибудь популярная онлайн-игра или сериалы. Когда ученик приходит домой, он думает, что ему интереснее – посмотреть сериал или наш урок. И он должен выбрать нас.
Чем популярнее – тем богаче
Отбор преподавателей по десяти предметам у нас занял чуть ли не год. Они должны быть общительными, уметь не просто рассказывать теорию, а разбирать ее на интересных примерах. У каждого преподавателя есть своя фишка. Например, преподаватель математики в перерывах может исполнять песни, чтобы переключилось внимание. Он приводит интересные примеры из жизни.
Мы платим учителям 40% от их индивидуальной выручки. Чем учитель популярнее, у него больше учеников – тем выше доход. Оплата идет не за занятие, а по результатам месяца. Если популярность средняя, то зарплата составляет 15-20 тысяч рублей. А у самых топовых она может доходить до 100 тысяч в месяц. Это ребята из разных городов. У нас есть в Москве преподаватели, в Питере, в Казани и в других городах. Количество занятий у каждого учителя фиксированное. У нас были ситуации, когда клиенты приводили по 4-5 друзей.
ВК и Инстаграм
Мы раскручиваем проект через социальные сети – ВК и Инстаграм, а также тарегитированную рекламу. Я вложил свои последние карманные деньги – 15 тысяч рублей – в рекламу. С этих денег и раскрутился. И теперь у нас месячный бюджет на рекламу составляет около 100 тысяч. Иногда бывает и 200. С блогерами мы еще только начинаем работать.
Самая главная мысль, которую я использую в рекламе, что надо дать ученикам максимальную пользу. Причем, доступную. Наш месячный курс стоит всего 2500 рублей, в то время, как у обычного репетитора 1000 рублей – только 1 занятие. У нас за 2500 ученик получает 12 уроков.
Реклама «купи курс» не работает. У нас это выглядит таким образом: получи формулы по математике или получи конспекты по самым сложным темам по такому-то предмету. Т.е. человек видит в рекламе полезный бесплатный материал. Он приходит к нам и получает этот материал. И уже потом мы рассказываем в переписке, кто мы такие, какие курсы у нас есть. Самое главное – это давать пользу!
Деньги
Главная проблема в нашем бизнесе – это сезонность. Летом, конечно, продаж почти нет. А чем ближе к ЕГЭ, тем выше ажиотаж. Самый пик продаж – это май. Поэтому прибыль бывает абсолютно разная. В среднем от 100 до 250 тысяч рублей в месяц.
Емкость этого рынка около 700 тысяч школьников, а сейчас обучается всего около 700. Нам есть куда расти. В перспективе планируем сделать разные онлайн-курсы, например, по английскому, по актуальным навыкам – тайм-менеджменту, финансовой грамотности. Идей очень много! В принципе, можно создать альтернативу школьной системе образования.
Сейчас у меня уже большая команда – 20 человек. Это преподаватели, отдел продаж, люди, которые помогают делать контент для нашей социальной сети. Они оказывают большое влияние на проект. В начале бизнеса меня поддерживал «Южный» IT-парк в Ростове-на-Дону. Эта организация, которая помогает молодым предпринимателям пройти путь от идеи до первых продаж. Я пришел туда без четкого сценария, что я хочу делать, как будет выглядеть проект, а на выходе получил проект с первыми продажами.
Когда я основал проект, то вопрос финансовой мотивации даже не стоял. Мне важно было создать самый крутой продукт, дать людям из маленького городка возможность поступить в крутой вуз. Я хотел показать, что можно получить хорошее окружение и развиваться дальше. А недавно я понял, что могу уже ездить в путешествия, сам себя содержать, а не у родителей просить. Но у меня до сих пор нет целей, связанных с деньгами. Я просто хочу сделать самый полезный, самый лучший продукт в сфере образования.
1.
Разработка сайта “Сдай ЕГЭ”
Помощь в самостоятельной
подготовке к экзаменам.
Автор: Камышев Алексей Игоревич
Наименование организации: МБОУ СОШ №78 г.Ижевска
ФИО руководителя: Бутолина Анжела Александровна
2.
Цель проекта – Создание сайта для самостоятельной
подготовки к экзаменам.
Задачи:
1. Проанализировать существующие решения проблемы;
2. Структурировать учебный материал;
3. Разработать сайт, внести материалы.
3.
Целевая аудитория
Школьники: ученики 9-11 классов
4.
Аналоги
Аналогами могут выступать различные сайты с
возможностью решения
Основной недостаток вышеперечисленных сайтов недостаток теоретического материала.
5.
Уникальность
В отличие от аналогов, сайт объединяет в себе
сразу несколько форм самостоятельного
обучения: тренажёр, сборник видеоуроков,
форум для обсуждения заданий.
6.
Решение проблемы – создание сайтасамоучителя
Практическая ценность в возможности
готовиться к экзаменам сразу в нескольких
формах самостоятельного обучения
7.
Структура сайта
8.
Заключение
В ходе работы над проектом были решены
следующие задачи:
1. Проанализированы популярные в Интернете
сайты по подготовке к ЕГЭ.
2. Определены макет и структура сайта.
3.
Намечен
деятельности.
план,
последовательность
9.
Спасибо за внимание
Муниципальное казенное общеобразовательное учреждение
«средняя общеобразовательная школа №3 им. С.А.Джанхуватова»
Исследовательская работа
в рамках конкурса «Науки юношей питают»
на тему:
«
- Выполнил ученик
8б класса МКОУ СОШ № 2
г. Хасавюрт
Махтибеков Хаджимурад
Руководитель –
учитель информатики
МКОУ СОШ № 2 г. Хасавюрт
Тавалаева Зумруд Соллтановна.
Хасавюрт 2019 год
ОГЛАВЛЕНИЕ
Введение ………………………………………………………………………………….. 3-5
-
Изучение разработки Web-сайтов …………………………..…….6
-
Создание собственно информационного продукта.
-
2.1 Создание схемы будущего сайта………………………….…….8
-
2.3. Публикация и реклама …………………….……………..…..9
2.4 Графическое оформление………………………………….……10
Заключение…………………………………………………………………..11
Список использованной литературы………………………………………13
Введение.
Интернет развивается, как живой организм и контролируется самой жизнью, которая поддерживает эффективные решения и отрицает неэффективные. В разных уголках земного шара Интернетом всерьез увлечены сотни миллионов людей. Одни представляют себе Интернет в виде всемирной справочной системы, поэтому нередко его называют Всемирным информационным пространством. Другие – в виде средства общения. Третьи стремятся заявить о себе и своих достижениях. Поэтому появилось желание создать собственный полезный информационный ресурс, соответствующий таким разным представлениям об Интернете.
Выбранная мною тема работы представляется наиболее соответствующей предметной области «Информатика и информационно-коммуникационные технологии», так как она требует креативного подхода, позволяет достичь реальных результатов и нового качества деятельности, предполагает определенное применение.
Поскольку работа должен носить прикладной характер, быть востребованной, осуществление решено было проводить непосредственно в учебном заведении. Подключение к Интернету библиотеки, возможность поработать с конкретным «заказчиком» информационного продукта – все это послужило основанием для выбора темы моей работы «Создание Web-сайта школьной библиотеки».
Практическое значение результатов предполагает социальный эффект, так как библиотека открыта для школьного сообщества, но не имела возможности создать информационный продукт в форме Web-ресурса.
Ожидаемый Интернет-ресурс должен иметь широкий социальный охват: быть полезным не только ученикам, пожелавшим найти информацию о предоставляемых библиотекой возможностях и высказать свои пожелания, но и учителям школы, которые захотят узнать об образовательных ресурсах Интернета и читательской активности их класса.
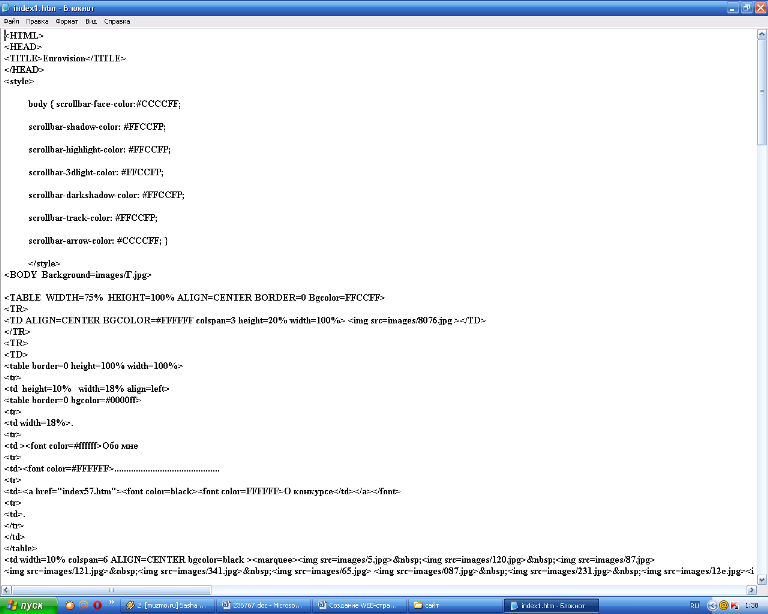
Целью работы: является создание индивидуального сайта с использованием языка гипертекстовой разметки HTML, а также в дальнейшем размещение его в интернете.
Сайт должен разрабатываться в блокноте и отдельно описывается. Просмотр страниц происходит в Internet Explorer или в любом другом навигаторе, стоящим на компьютере пользователя. Для этого сайт не должен содержать коды, которые не прочитываются в одном из навигаторов.
Задачи:
Наличие форматированного текста, таблиц и других основных элементов языка HTML;
Наличие резюме об ученике;
Отражение отношения автора к какой-нибудь интересной ему тематике (хобби);
Размер сайта должен составлять не менее 20-70 HTML-страниц;
Наличие понятной системы навигации.
Гипотеза работы:
Заключается в разработке собственного web – сайта, причем необходимо знать всю структуру сайта строения и понятие, почему сайты интересны не, только молодежи, но людям старшего возраста.
Программные средства:
Adobe Photoshop CS6
Opera 10.63
Internet Explorer 9 beta
Google Chrome 6.0.472.63
Windows Notepad 6.1
Текстовый редактор Блокнот (Notepad).
Итак, первая задача – научиться создавать Web-сайты и узнать все о методах их создания. Основной путь реализации поставленной задачи – исследование всевозможной специальной и научно-популярной литературы, а также ознакомление с сетевыми ресурсами по сайтостроению и готовыми информационными продуктами.
Вторую, по-моему, самую объемную и занимательную задачу – создание самого Web-сайта – необходимо детализировать следующим образом:
-создание содержательной части сайта;
-создание схемы сайта и разработка его структуры;
-графическое оформление.
Реализация этих трех задач/этапов предполагает ознакомление с документацией библиотеки и подготовку имеющихся материалов для опубликования их на сайте, подготовку графического оформления и полезных Java-скриптов, работу над структурой сайта и разбивку материала на отдельные страницы, а также посещение сайтов других библиотек с целью выявления эффективных решений и распространенных ошибок и учета их опыта в собственной работе.
Третья задача – открыть доступ к готовому продукту для широкого круга пользователей и привлечение новых. Для этого необходимо выбрать место для размещения сайта в Интернете и посетить несколько сайтов, предлагающих такие услуги как регистрация сайта в поисковых системах и реклама на других страницах.
Цели и задачи работы обусловили её содержание, отражающее основные сферы деятельности заказчика информационного продукта и описание средств его создания.
К изучению привлекались следующие источники:
-
энциклопедии, справочная и учебная литература,
-
материалы, опубликованные в периодических изданиях,
-
Web-ресурсы,
Для выполнения работы были рассмотрены возможности языка гипертекстовой разметки HTML, основные рекомендации по разработке Web-сайтов, различные варианты разметки Web-страниц.
-
Изучение технологии разработки Web-сайтов
Создание сайтов — это очень тяжелый и трудоёмкий процесс. Для начала надо понять, что такое сайт?
Сайт — одна или несколько логически связанных между собой web-страниц; также место расположения контента. Обычно сайт в Интернете представляет собой массив связанных данных, имеющий уникальный адрес и воспринимаемый пользователем как единое целое. Web -сайты называются так, потому что доступ к ним происходит по протоколу HTTP.
Есть несколько способов создания сайта. Поскольку каждый сайт отличается друг от друга, то и для каждого сайта требуется тот или иной способ создания, например написание собственного кода на изученном языку HTML или PHP (Для новичка лучше использовать HTML и после переходить потихоньку на PHP, и так по ступеням повышать свой навык в написании сайтов на различный сайтах).
Для начала надо определится, какой сайт вы собираетесь делать, и для чего он будет нужен. После того как вы определились с выбором, вам потребуется скачать, и установить на свой персональный компьютер движок для будущего сайта. в основном используют движок Apache(апач), но имеется и большинство других: Centos, Ubuntu или же Debian. После того как вы скачали нужный вам движок, необходимо выбрать хостинг — сервис на котором будет находится ваш сайт. Хостинг – это ячейка в дата центре, которую вы как правило арендуете, и платите за это определённую сумму в месяц или год.
После всех проделанных действий, вам надо либо скачать готовый шаблон будущего сайта, либо делать самому с нуля. Но чтобы делать с нуля вам понадобится знать несколько языков программирования, таких как: HTML или PHP — чтобы сделать сам шаблон, CSS — чтобы присвоить разным баннерам, объектам и т.п., какие либо действия. Либо просто присвоить позицию где они будут находится на данной странице будущего сайта. Иными словами- Оптимизация сайта, и наконец что же такое PHP, и чем он отличается от HTML. Он служит для работы с админ панелью, привязанной к вашей личной базе данных (MySQL), также для изменения какого либо кода в сайте. Помимо всего ранее перечисленного на РНР можно создавать и ПО, благо возможности языка позволяют нам это сделать.
Также мне помогли полезные заметки, касающиеся навигации по сайту и вставки в него графических объектов и небольших Java-скриптов, из главы «Мир творчества: курс начинающего Web-мастера» книги В.Леонтьева «Новейшая энциклопедия Интернет» (7).
Из книги В.Леонтьева «Новейшая энциклопедия компьютера» (8) я узнал об основных методах создания Web-страниц и о специальных программах, помогающих объединить их в целый сайт, администрировать и изменять их содержимое.
В книге С.В.Симоновича «Интернет у вас дома» (9) представлены общие понятия и размышления о роли Интернета в нашей жизни и возможности его практического использования.
Общие представления о Web-дизайне я почерпнул из книги «Кухня Web-мастера Сидорова» А.А.Дуванова (3), в которой автор старается оградить читателя от распространенных ошибок начинающих «творцов».
Автор «Самоучителя HTML» (1), А.Гончаров, научил меня правильно использовать особенности синтаксиса HTML и работать с формами на Web-сайтах.
-
Создание собственно информационного продукта
-
Создание схемы будущего сайта.
-
Создав оболочку для сайта, мы должны проверить его на заранее установленном сервере АРАСНЕ или другом движке, надо протестировать сайт, чтобы увидеть все ошибки и недоработки, чтобы их можно было поправить.
После всего проделанного устанавливаем уже готовый сайт на заранее арендованный хостинг сервис. После установки сайта на хостинг нам надо купить доменное имя для нашего сайта, к примеру если сайт о новинках в мире технологий, то называться он будет например: «techoworld.ru». Для чего вообще нужно доменное имя? Доменное имя, или же проще говоря Домен, это персональная ссылка вашего сайта, у каждого сайта есть свой IP(интернет протокол), адрес по которому мы можем зайти на сайт, но запоминать все IP адреса сайтов которые мы посещаем ежедневно, очень сложно, они выглядят таким образом «199.99.9.99»и чтобы облегчить всё это, были придуманы доменные имена, ведь куда проще вбить в адресной строке «instagram.com» чем писать адрес состоящий из большого количества цифр.
За аренду домена тоже придётся платить, но домены как правило покупаются на год и больше. Домен «.ru» на год стоит 150-200 рублей. Чем выше уровень домена, тем дороже стоит его аренда. Можно конечно использовать бесплатные домены и хостинг, но бесплатные хостинг сервисы очень нестабильные, они постоянно крашатся (Краш-Внезапное прекращение работы программы или компьютерной игры) и ты не можешь предугадать когда они заработают снова. С доменами всё проще, поисковые системы просто по запросу не выводят ваш сайт выше платных в списке, а так они функционируют вполне неплохо.
Также есть ещё один лёгкий способ создания сайта, это сделать сайт через сайты-конструкторы. Сайт-конструктор — это сайт который предоставляет вам возможность создать свой сайт не используя языков программирования, так же вам не придется ничего скачивать на свой ПК, никаких движков, шаблонов. Примерами такого конструктора являются сайты: «ucoz.ru или wix.com»
С помощью конструктора можно создать неплохой сайт, к примеру интернет магазин с одеждой, вы просто оплачиваете аренду за хостинг и за домен,но как правило такого типа сайты ставят очень большие цены за аренду, аренда домена вам обойдётся в все так же 500-700 рублей (за год), и аренда хостинга 700 рублей (за месяц). Согласитесь это очень много, и к сожалению нельзя купить домен за 150 руб. и привязать его к конструктору, это сделано специально чтобы приносить админам данных сайтов-конструкторов больше денег. Но у них есть много плюсов: это удобство использования, интерфейс, и уже предоставленные шаблоны для вашего будущего сайта. Для новичка это будет очень легко создать свой сайт с помощью конструктора. Я сам когда начинал использовал конструкторы так как не знал языков программирования и был в этом деле очень хорош, но самый большой минус данных конструкторов — это цена. Она выходит очень большая, и поэтому выгодней сделать это всё самому,как в ранее описанном способе.
2.2.Публикация и реклама.
Во-первых, сайт был протестирован на различных операционных системах и наиболее популярных Web-браузерах: InternetExplorer, NetscapeNavigator и Opera. Необходимо было убедиться в правильной работе гиперссылок и расположении рисунков, а также в удобстве чтения текста с учетом его цвета и выбранного фона.
Во-вторых, в качестве места для размещения сайта был выбран, по-моему, один из самых надежных, сервер www.narod.ru, использующих систему передачи файлов через Web-браузер, на котором я и зарегистрировал доменное имя http://Sbook2.narod.ru.
Так как российское «виртуальное сообщество» Narod.Ru работает в тесной интеграции с поисковыми системами и периодически просматривается ими, в ближайшее время сайт будет ими обнаружен и зарегистрирован, следовательно, его смогут отыскать все интересующиеся.
-
Графическое оформление.
Для привлечения внимания потребителей информационного продукта к соответствующим разделам нужно было добавить в текст немного небольших рисунков и GIF-анимации, полученных с таких бесплатных сайтов как www.gifs.net и www.gifanimations.com. Цветовая гамма фона (песочный) сайта была выбрана не слишком навязчивая, приглушенная, чтобы не препятствовать восприятию текстовой информации.. При создании фотогаллереи для ускорения загрузки страниц все снимки были предварительно уменьшены в редакторе AdobeFotoshop, а потом вставлены в сайт в формате JPEG.Еще я решил добавить на главную страницу небольшое окошко с точной датой и прогноз погоды, чтобы увеличить информативность.

Заключение
Проведенное изучение технологии разработки Web-сайтов позволило создать информационный ресурс с учетом усвоенных рекомендаций по Web-дизайну. Результатом данной работы является создание сайта по заданной тематике и дальнейшее размещение его в интернете. Сайт соответствует следующим требованиям:
-
Содержит форматированный текст, таблицы, прочие основные элементы языка HTML;
-
Отражает отношение автора к интересной ему тематике
-
Содержит более 70 HTML-страниц.
Я сам обладатель 6-7 сайтов (https://djmusic2017.wixsite.com/bestmusic), и знаю как они работают, и что нужно делать в той или иной ситуации, и по личному опыту могу сказать что для новичка легче всего создать свой сайт на конструкторе и позднее как я и писал выше подниматься по ступеням изучения языков программирования.
Это я разобрал один из самых, если не самый простой вариант создания хорошего личного сайта. Все основные определения я рассказал, и поделился своим личным опытом в создании сайтов. Поэтому могу сказать только чтобы вы старались, и ваш сайт получится таким каким вы его представляете.



Литература.
-
Гончаров А. Самоучитель HTML. – СПб.: Питер,2002. – 240 с.
-
Дейнеко И.В. Презентация работы библиотеки: Методика разработки и создания библиотечной компьютерной презентации или стендового доклада. – М.: Чистые пруды, 2005. – 32с. – (Библиотечка «Первого сентября», серия «Библиотека в школе».Вып.4.).
-
Дуванов А.А. Кухня web-мастера Сидорова: Основы практическогоweb-дизайна. – М.: Чистые пруды, 2005. – 32с. – (Библиотечка «Первого сентября», серия «Информатика»).
-
Жадько Н.В. Проектное развитие библиотек. – М.: Елена, 2000. – 96с.
-
Информатика: Энциклопедия для детей. Т.22/ Глав.ред. Е. А. Хлебалина, вед. науч. ред. А.Г.Леонов. – М.: Аванта+, 2003. – с.511 — 516.
-
Карпов И.П. Интернет-филолог// Литература. – 2005. — №15. – с.36-41.
-
Леонтьев В.П. Новейшая энциклопедия Интернет. – М.: ОЛМА-ПРЕСС, 2002. – 607с.: ил.
-
Леонтьев В.П. Новейшая энциклопедия персонального компьютера 2001. – М.: ОЛМА-ПРЕСС, 2001. – 847с.: ил.
-
Симонович С.В., Мураховский В.И. Интернет у вас дома: Полное руководство для начинающего пользователя. – М.: АСТ-ПРЕСС: Инфорком-Пресс, 2001. – 432с.
-
Угринович Н.Д. Практикум по информатике и информационным технологиям. – М.: Лаборатория Базовых знаний, 2002. – 394с.: ил.
-
Ястребцева Е.Н. Школьный библиотечный медиацентр: от идеи до воплощения: Методические рекомендации. – М.: БМЦ, 2001. – с.88-98.
16