Из демоверсии 2017 года:
Вы можете записать решение также на другом языке программирования (укажите название и используемую версию языка программирования, например, Free Pascal 2.6) или в виде блок-схемы.
Так что теоретически можете. На практике — у вас скорее всего будут проблемы. JS сам по себе не имеет ничего для работы с вводом данных, который требуется в заданиях. Да и можете что-то ляпнуть случайно. А потом придется подавать апелляцию и объяснять проверяющему, что это ES8 (а он JS видел в последний раз в какой-то книжке лет 10 назад) и все работает на node.js, поэтому у вас там есть потоки ввода-вывода…
учитель требует потому что не знает ничего другого. сочувствую. думаю уровень задач егэ чисто алгоритмический, потому глотай и пиши.
Хорошо, что на ЕГЭ нельзя использовать JS, а вот Python не помешал бы.
30го числа ЕГЭ, время на подготовку совсем нету, чисто случайно попалась программа, котоая решает задачи подобного плана:
У исполнителя Утроитель две команды,
которым присвоены номера:
1. прибавь 2,
2. умножь на 3.
Сколько существует программ,
которые число 1 преобразуют в число 55?
Но она на Win XP, а мне бы на айподе её использовать. Конечно задачку то я решить могу, но там можно ошибиться в вычислениях + товарищ нифига не смыслит в этом, тоже хотелось бы и ему помочь. Ну и я загорелся написать программу под айпод, т.к. знаниями Objective C не располагаю, решил просто на JS сделать страничку в инете, на которой можно будет это решать. Но вот начал думать, что-то даже и не знаю, как сделать.
Алгоритм то такой: постипенно выполнять эту задачу для чисел меньше 55, т.е. сначала для 2, потом для 3 и т.д. Формула такая: R(n) = R(n-2) + R(n/3) это для данной задачи. R(n) — это кол-во программ, n это число в которое преобразовать. Если n не делется на 3, то R(n/3) приравнивать к 0. И получается нам нужно найти только R(2),R(3) своим умом и логикой, R(2)=0 (т.к. таких программ не существует), R(3) = 2 (можно умножить 1 на 3 или прибавить 2 к 1). А дальше уже подставляем всё в первую формулу: R(4) = R(4-2) + R(4/3) 4/3 не делится, поэтому равно 0, следовательно R(4) = R(2) = 0. И так далее, до 55. Вот такой алгоритм впринципе я представляю как организовать. Можно создать массив с этими занчениями просто и всё и также работать, только будет не R(2), в R[2]. Но я не знаю как вычислить первые R(2),R(3) с помощью JS.
Помогите пожалуйста. Ведь программы раздые бывают, может быть из числа 8 в число 27, с разными операциями исполнителя(например будут уже умножить на 2 и прибавить 3). И вопрос именно как определить первые элементы массива, чтобы от них уже строить остальные по формуле R(n) = R(X) + R(X)
UPD:
Вот и программа, написал благодаря алгоритму IVsevolod:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html><head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Б13</title>
<script type="text/javascript">
function Schet(n)
{
var f = document.getElementById('forma');
var result = 0;
var num = Number(f.num2.value);
if(f.can1.value=='plus')
var n1 = n + Number(f.k1.value);
else if(f.can1.value=='mnozh')
var n1 = n * f.k1.value;
else if(f.can1.value=='sqr')
var n1 = n * n;
if(f.can1.value!=""){
if (n1 == num) result++;
if (n1 < num) result += Schet(n1);
}
if(f.can2.value=='plus')
var n2 = n + Number(f.k2.value);
else if(f.can2.value=='mnozh')
var n2 = n * f.k2.value;
else if(f.can2.value=='sqr')
var n2 = n * n;
if(f.can2.value!=""){
if (n2 == num) result++;
if (n2 < num) result += Schet(n2);
}
if(f.can3.value=='plus')
var n3 = n + Number(f.k3.value);
else if(f.can3.value=='mnozh')
var n3 = n * f.k3.value;
else if(f.can3.value=='sqr')
var n3 = n * n;
if(f.can3.value!=""){
if (n3 == num) result++;
if (n3 < num) result += Schet(n3);
}
return result;
}
function ECHO(msg){
document.getElementById('answer').innerHTML = '<b>Ответ:</b> '+msg;
}
</script>
</head>
<body>
<form id=forma>
<b>Исполнитель умеет выполнять следующие команды:</b><br/>
<select name=can1><option value=""> </option><option selected value='plus'>Прибавь</option><option value='mnozh'>Умнож на</option><option value='sqr'>Возведи в квадрат</option></select>
<input name=k1 type=text value="2" size=5><br/><br/>
<select name=can2><option value=""> </option><option value='plus'>Прибавь</option><option selected value='mnozh'>Умнож на</option><option value='sqr'>Возведи в квадрат</option></select>
<input name=k2 type=text value="3" size=5><br/><br/>
<select name=can3><option selected value=""> </option><option value='plus'>Прибавь</option><option value='mnozh'>Умнож на</option><option value='sqr'>Возведи в квадрат</option></select>
<input name=k3 type=text value="0" size=5><br/><br/>
<b>Сколько есть программ, которые преобразуют</b><br/>
число <input name=num1 type=text value="1" size=5> в число <input name=num2 type=text value="55" size=5> <br/>
<button OnClick="ECHO(Schet(Number(document.getElementById('forma').num1.value)));return false;">Решить!</button>
<div id=answer></div>
</form>
</body>
</html>
В отличие от бланковой модели экзамена, в 2021 году выполнение заданий по программированию допускается на языках программирования (семействах языков): С++, Java, C#, Pascal, Python, Школьный алгоритмический язык. Продолжительность экзамена останется прежней и составит 3 часа 55 минут.
Какие языки программирования будут на ЕГЭ 2021?
В отличие от письменной модели экзамена, в этом году выполнение заданий по программированию допускается на языках программирования: С++, Java, C#, Pascal, Python, школьный алгоритмический язык.
Какие среды программирования будут на ЕГЭ?
Список языков программирования указан в спецификации КИМ ЕГЭ по информатике и ИКТ 2021 года, размещенной на сайте Федерального института педагогических измерений. Выполнение заданий по программированию допускается на языках С++, Java, C#, Pascal, Python, Школьный алгоритмический язык.
Какой язык программирования учить для Огэ?
Если предстоит изучать язык программирования «с нуля», для сдачи ОГЭ подойдёт «КуМир», с прицелом на будущее лучше освоить Python. В первой части экзамена лучше решать всё по порядку и записывать ответы прямо в КИМ. Перед тем как сдавать работу, нужно всё перепроверить и перенести правильные ответы в бланк.
Какие среды программирования будут на ЕГЭ 2021?
В отличие от бланковой модели экзамена, в 2021 года выполнение заданий по программированию допускается на языках программирования (семействах языков) С++, Java, C#, Pascal, Python, Школьный алгоритмический язык.
Для чего используется псевдокод?
Главная цель использования псевдокода — обеспечить понимание алгоритма человеком, сделать описание более воспринимаемым, чем исходный код на языке программирования. Псевдокод широко используется в учебниках и научно-технических публикациях, а также на начальных стадиях разработки компьютерных программ.
Какой самый простой язык программирования?
6 самых простых языков программирования для начинающих
- Слово «Легко»
- JavaScript.
- Рубин на рельсах
- питон
- Джава
- C / C ++
- C #
- Заключительные мысли о программировании интро
Когда будут результаты ЕГЭ 2021?
Рассказываем, когда будут известны результаты ЕГЭ-2021
| Экзамен | Дата экзамена | Официальный день объявления результатов (не позднее указанной даты) |
|---|---|---|
| Обществознание | 15.06 (вт) | 30.06 (ср) |
| Биология | 18.06 (пт) | 05.07 (пн) |
| Иностранные языки (письменно) | 18.06 (пт) | 7.07 (ср) |
| Иностранные языки (устно) | 21.06 (пн) | 7.07 (ср) |
Можно ли пользоваться компьютером на ЕГЭ по информатике?
Компьютером можно пользоваться на протяжении всего экзамена, а задания выполнять в любом порядке и возвращаться к ним.
Какие самые легкие предметы для сдачи ОГЭ?
Иностранный язык, география и информатика длятся 135 минут. Именно по продолжительности экзамена самые легкие предметы для сдачи ОГЭ — география, информатика и иностранный язык.
Для чего нужен алгоритмический язык?
Алгоритми́ческий язык — формальный язык, используемый для записи, реализации или изучения алгоритмов. Всякий императивный язык программирования является алгоритмическим языком, но не всякий алгоритмический язык пригоден для использования в качестве языка программирования.
Как проходит экзамен по информатике ОГЭ?
Структура ОГЭ
Экзамен состоит из двух частей, включающих в себя 20 заданий. Часть 1: 18 заданий (1–18) с кратким ответом. Записывается в виде цифры, последовательности цифр или букв. Часть 2: два задания (19, 20) для выполнения на компьютере.
Какие программы разрешены на ЕГЭ по информатике?
Теперь программировать разрешается на языках: C++, C#, Pascal, Python, Java, Школьный алгоритмический язык. Что касается содержания заданий, то 9 из них новые и выполняются на компьютере, а 18 полностью повторяют задания прошлых лет. Изменилась и система оценивания заданий.
Как посмотреть баллы ЕГЭ?
Узнать результаты ЕГЭ по каждому предмету ученики могут в учебном учреждении или на портале Госуслуг. Для проверки результатов через портал укажите данные паспорта (имя, фамилию, отчество, номер) или код регистрации ЕГЭ.
Канал видеоролика: Информатика изи
Смотреть видео:
#информатика #егэинформатика #икт #экзамены #егэ_2020 #мгту #школьникам #помощь_студентам #подготовкакэкзаменам
Свежая информация для ЕГЭ и ОГЭ по Информатике (листай):
С этим видео ученики смотрят следующие ролики:

2 задание ЕГЭ информатика 2021 /Теория + практика/ Построение таблиц истинности логических выражений
Сдам ЕГЭ сам

Разбор ДЕМО ЕГЭ 2021 Информатика Задание 1
Сдам ЕГЭ сам

Разбор ДЕМО ЕГЭ 2021 Информатика Задание 2
Сдам ЕГЭ сам

Разбор ДЕМО ЕГЭ 2021 Информатика Задание 3
Сдам ЕГЭ сам
Облегчи жизнь другим ученикам — поделись! (плюс тебе в карму):
29.05.2021
Делаем расширение для браузера, проверяющее результаты ЕГЭ +17
JavaScript, Из песочницы, Расширения для браузеров, Google Chrome
Рекомендация: подборка платных и бесплатных курсов дизайна интерьера — https://katalog-kursov.ru/
Я, как и любой другой выпускник, переживаю по поводу экзаменов. От баллов, полученных на ЕГЭ зависит слишком многое, поэтому сейчас трудно думать о чем то другом. Чтобы не обновлять сайт check.ege.edu.ru каждые две минуты, я решил написать расширение, которое будет делать это за меня, а заодно присылать уведомления, в случае, если какой-то из экзаменов проверили.
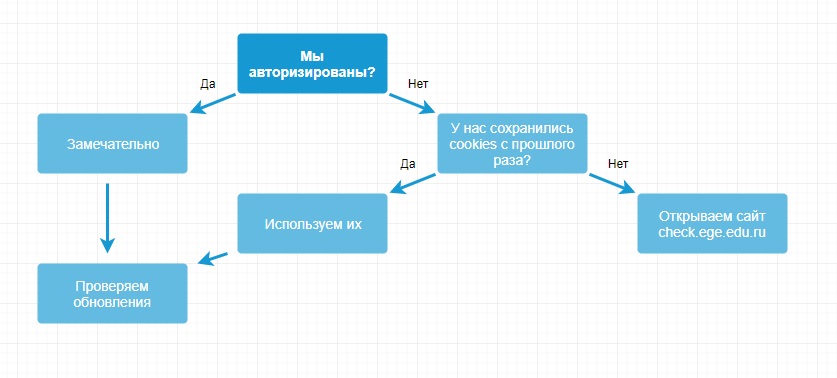
Задача не очень сложная, но есть один неприятный момент. Сайт, на котором публикуются результаты, требует, чтобы информация о участнике, при каждом закрытии браузера, заполнялась заново. Это очень не удобно, поэтому пришлось немного по-импровизировать. Было замечено, что вся необходимая информация хранится в файлах cookie, поэтому можно просто сохранять и обновлять их когда потребуется, без необходимости вводить данные заново. Таким образом, логика работы расширения такова:
Расширения для браузера пишутся на js, оформляются с помощью html и css. В целом, разработка расширения мало чем отличается от создания сайта. Обычно любое расширение имеет следующий «скелет»:
Manifest.json
В этом файле хранится основная информация: версия, название, описание, подключаемые файлы и тд.
manifest.json
{
"manifest_version": 2,
"name": "Результаты ЕГЭ",
"description": "Расширение следит за обновлениями на сайте check.ege.edu.ru и оповещает о новых результатах",
"version": "1.0.0",
"icons": {"128": "icon.png"},
"browser_action": {
"default_icon": "icon.png",
"default_popup": "popup.html"
},
"background": {
"scripts": ["jquery.js","background.js"], //фоновые страницы
"persistent": false
// Эта строка включает режим Event Pages, который призван улучшить производительность за счет того, что расширение будет работать только тогда, когда это необходимо. Именно поэтому в дальнейшем будет использоваться alarms вместо setInterval.
},
"permissions": [ //разрешения
"cookies",
"tabs",
"alarms",
"notifications",
"storage",
"http://check.ege.edu.ru/*",
"https://check.ege.edu.ru/*"
],
"web_accessible_resources": [
// Это необходимо для правильной работы оповещений
"icon.png"
]
}
Background.js
Код, находящийся в этом файле будет запущен сразу после открытия браузера. Именно здесь будет находится основная логика нашего расширения
background.js
chrome.alarms.create("1min", { // Повторяем код ниже каждую минуту
delayInMinutes: 1,
periodInMinutes: 1,
});
chrome.alarms.onAlarm.addListener(function(alarm) {
if (alarm.name === "1min") {
chrome.cookies.getAll({"url": 'http://check.ege.edu.ru'}, function(cookie) {
if (cookie.length){
chrome.storage.local.set({'sCookie': cookie});
// Если на сайте есть cookie файлы, то сохраняем их
checkUpdates(); // и проверяем обновления
}else{
chrome.storage.local.get(['sCookie'], function(result) {
if (!jQuery.isEmptyObject(result)){
// Если нет, то загружаем сохраненные ранее
chrome.cookies.set({
"url": 'http://check.ege.edu.ru',
"name": result["sCookie"][0]["name"],
"value": result["sCookie"][0]["value"]
}, function(){
checkUpdates(); // и тоже проверяем обновления
});
}
});
}
});
}
});
function checkUpdates(){
var myInit = {
method: 'GET',
credentials: 'include'};
fetch('http://check.ege.edu.ru/api/exam', myInit).then(r => r.text()).then(result => { // Загружаем результаты ЕГЭ
var examRes = {};
jQuery.parseJSON(result)['Result']['Exams'].forEach(function(element) {
examRes[element['Subject']] = element['TestMark'];
// Сохраняем их в массив examRes
});
chrome.storage.local.get(['examRes'], function(result) {
for (var element in result['examRes']){
if (result['examRes'][element] != examRes[element]){
showNotification(element, examRes[element]);
chrome.storage.local.set({'examRes': examRes});
// Если они не совпадают, с прошлыми данными, то
// показываем уведомление
// и сохраняем новые данные
}
}
});
})
}
function showNotification(subName, mark){
// показываем уведомление, состоящее их названия предмета и баллов
chrome.notifications.create('reminder', {
type: 'basic',
iconUrl: 'icon.png',
title: 'Новые результаты!',
message: subName + ' - ' + mark
});
}
Popup.html
В этом файле хранится разметка popup окна, которое открывается при нажатии на иконку расширения. В нашем случае, в этом окне будет отображаться небольшая таблица с результатами ЕГЭ.
popup.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Результаты ЕГЭ</title>
<script type="text/javascript" src="jquery.js"></script>
<script src="popup.js"></script>
<style>
<!-- Здесь ничего интересного -->
</style>
</head>
<body>
<table border="1" id="mainTable">
<caption><b>Ваши результаты ЕГЭ</b></caption>
<tr>
<th>Предмет</th>
<th>Тестовый балл</th>
</tr>
</table>
</body>
</html>
В заголовке мы подключили файл popup.js, который будет исполняться при каждом нажатии на иконку расширения. Вот его содержимое:
popup.js
chrome.cookies.getAll({"url": 'http://check.ege.edu.ru'}, function(cookie) {
// Смотрим, установлены ли на сайте необходимые cookie
if (cookie.length){
chrome.storage.local.set({'sCookie': cookie});
createTable();
// Если они есть, то сохраняем их и отрисовываем таблицу
}else{
chrome.storage.local.get(['sCookie'], function(result) {
// Если нет, то смотрим, нет ли у нас сохраненных ранее cookie файлов
if (!jQuery.isEmptyObject(result)){
chrome.cookies.set({
"url": 'http://check.ege.edu.ru',
"name": result["sCookie"][0]["name"],
"value": result["sCookie"][0]["value"]
}, function(){
// Если есть, то устанавливаем их и отрисовываем таблицу
createTable();
});
}else{
// А если нет, то открываем сайт check.ege.edu.ru в новой вкладке
chrome.tabs.create({url : "http://check.ege.edu.ru"});
}
});
}
});
function createTable(){
var myInit = {
method: 'GET',
credentials: 'include'};
fetch('http://check.ege.edu.ru/api/exam', myInit).then(r => r.text()).then(result => {
// Получаем результаты и парсим их
jQuery.parseJSON(result)['Result']['Exams'].forEach(function(element) {
if (element['HasResult'] == false){
// Если результата еще нет, то выводим название предмета и надпись "не проверено"
$("#mainTable").append('<tr><td>'+element['Subject']+'</td><td>Не проверено</td></tr>');
}else{
// Если есть, то выводим название предмета и баллы
$("#mainTable").append('<tr><td>'+element['Subject']+'</td><td>'+element['TestMark']+'</td></tr>');
}
});
})
}
Итого, весь код занимает менее 200 строк. Надеюсь, что это расширение пригодится не только мне. В любом случае, во время разработки я получил опыт, который поможет мне в дальнейшем.
Вот ссылка на страницу расширения в chrome store
Делаем расширение для браузера, проверяющее результаты ЕГЭ
2019-06-09 в 5:39, , рубрики: Google Chrome, javascript, ЕГЭ, расширения, Расширения для браузеров, хром, экзамены
Я, как и любой другой выпускник, переживаю по поводу экзаменов. От баллов, полученных на ЕГЭ зависит слишком многое, поэтому сейчас трудно думать о чем то другом. Чтобы не обновлять сайт check.ege.edu.ru каждые две минуты, я решил написать расширение, которое будет делать это за меня, а заодно присылать уведомления, в случае, если какой-то из экзаменов проверили.
Задача не очень сложная, но есть один неприятный момент. Сайт, на котором публикуются результаты, требует, чтобы информация о участнике, при каждом закрытии браузера, заполнялась заново. Это очень не удобно, поэтому пришлось немного по-импровизировать. Было замечено, что вся необходимая информация хранится в файлах cookie, поэтому можно просто сохранять и обновлять их когда потребуется, без необходимости вводить данные заново. Таким образом, логика работы расширения такова:
Расширения для браузера пишутся на js, оформляются с помощью html и css. В целом, разработка расширения мало чем отличается от создания сайта. После того, как разобрались с авторизацией, остается совсем немного работы. Если замечаем какое-то обновление на сайте, то показываем оповещение. Вот основная часть кода:
chrome.alarms.create("1min", { // Повторяем код ниже каждую минуту
delayInMinutes: 1,
periodInMinutes: 1,
});
chrome.alarms.onAlarm.addListener(function(alarm) {
if (alarm.name === "1min") {
chrome.cookies.getAll({"url": 'http://check.ege.edu.ru'}, function(cookie) {
if (cookie.length){
chrome.storage.local.set({'sCookie': cookie});
// Если на сайте есть cookie файлы, то сохраняем их
checkUpdates(); // и проверяем обновления
}else{
chrome.storage.local.get(['sCookie'], function(result) {
if (!jQuery.isEmptyObject(result)){
// Если нет, то загружаем сохраненные ранее
chrome.cookies.set({
"url": 'http://check.ege.edu.ru',
"name": result["sCookie"][0]["name"],
"value": result["sCookie"][0]["value"]
}, function(){
checkUpdates(); // и тоже проверяем обновления
});
}
});
}
});
}
});
function checkUpdates(){
var myInit = {
method: 'GET',
credentials: 'include'};
fetch('http://check.ege.edu.ru/api/exam', myInit).then(r => r.text()).then(result => { // Загружаем результаты ЕГЭ
var examRes = {};
jQuery.parseJSON(result)['Result']['Exams'].forEach(function(element) {
examRes[element['Subject']] = element['TestMark'];
// Сохраняем их в массив examRes
});
chrome.storage.local.get(['examRes'], function(result) {
for (var element in result['examRes']){
if (result['examRes'][element] != examRes[element]){
showNotification(element, examRes[element]);
chrome.storage.local.set({'examRes': examRes});
// Если они не совпадают, с прошлыми данными, то
// показываем уведомление
// и сохраняем новые данные
}
}
});
})
}
function showNotification(subName, mark){
// показываем уведомление, состоящее их названия предмета и баллов
chrome.notifications.create('reminder', {
type: 'basic',
iconUrl: 'icon.png',
title: 'Новые результаты!',
message: subName + ' - ' + mark
});
}Ну и напоследок добавляем небольшую таблицу с результатами экзаменов, которая открывается при нажатии на иконку расширения. Всего получилось около 200 строк кода.
Вот ссылка на страницу расширения, если кому-то нужно.
Автор: mafioznik
Источник